UNUM BLOG
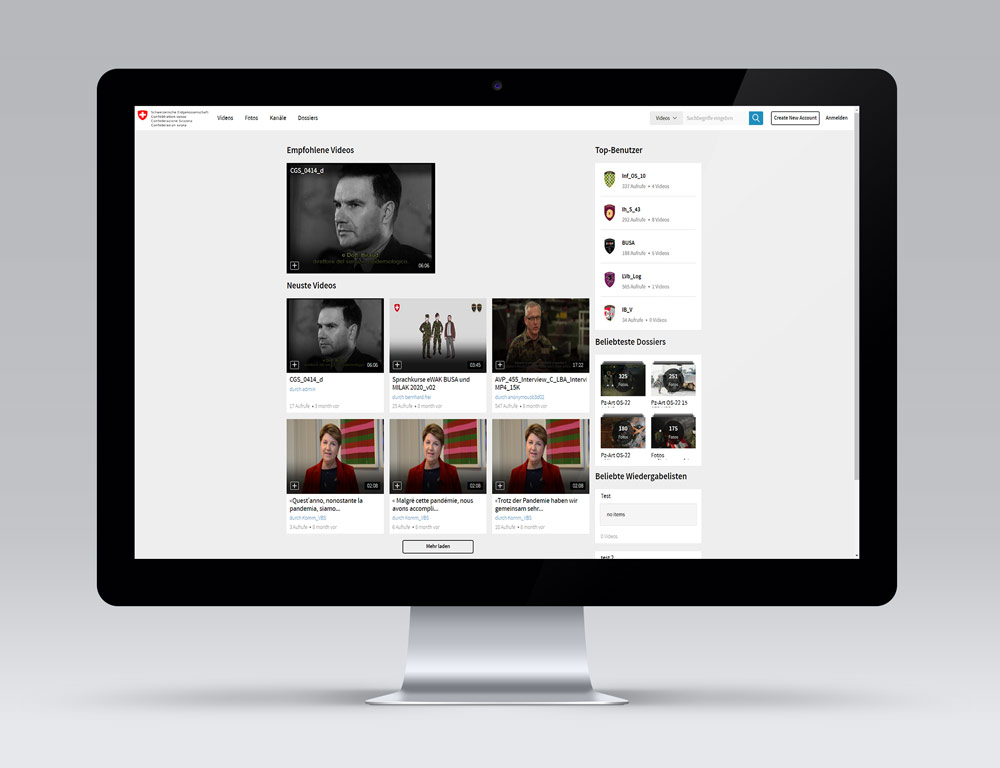
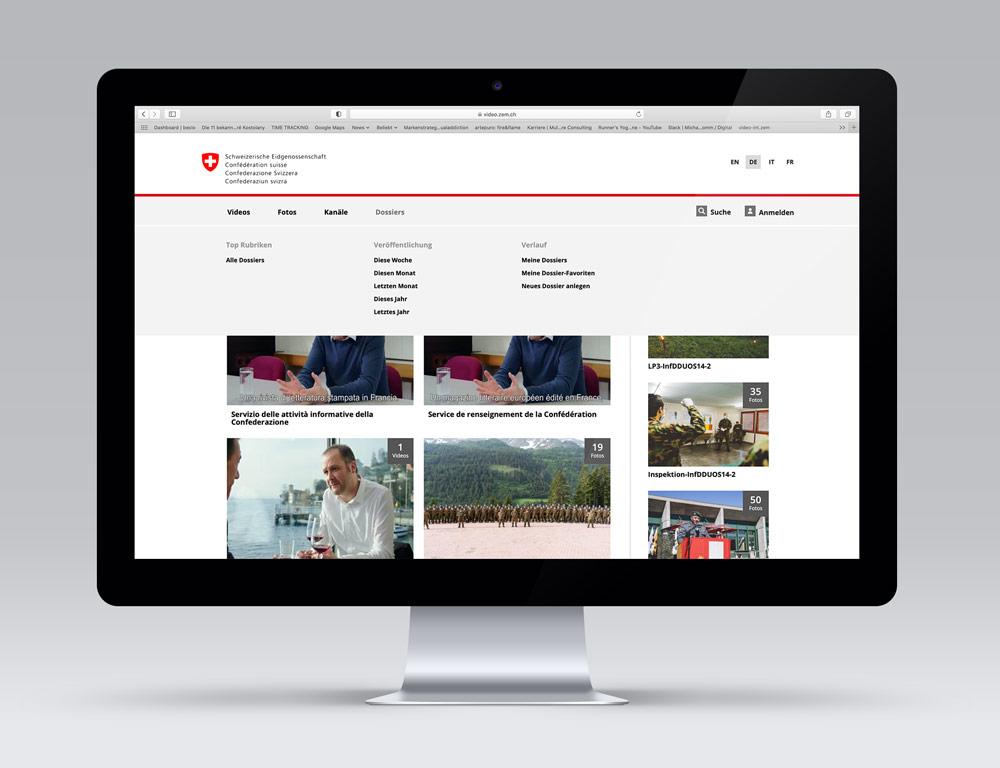
UX Design für die Medienplattform des Zentrums für elektronische Medien des VBS
Unum Design wurde damit beauftragt, das Frontend der Plattform hinsichtlich «Usability» und Design komplett zu überarbeiten.
Kunde
ZEM, Zentrum für elektronische Medien des VBS
(Departement für Verteidigung, Bevölkerungsschutz und Sport)
Leistungen
- User Experience Design (UX-Design)
- User Interface Design (UI-Design)
- Content Presentation Design
- Content Language Adaptation
- Frontend Development
Release
August 2021
Was?
Unum Design erhielt den Auftrag, das Frontend der Plattform komplett zu überarbeiten:
- Anpassung des Looks an das Corporate Design des Bundes
- Einheitliche, attraktive und zeitgemässe Gestaltung des Interfaces
- Verbesserung der Benutzerführung und Benutzerfreundlichkeit
- Adaptation der «responsive» Ansichten auf mobilen Geräten
- Neues Customized Theme für das darunter liegende, auf PHP 7x basierende System
Wozu?
Die Plattform video.zem soll für interne und externe Benutzer ein praktisches und attraktives Instrument sein, wenn Videos und Bildmaterial zu einem bestimmten Thema gefragt sind.
- Einfache Handhabung durch die User
- Unkompliziertes Handling durch interne Admin-Personen
Wie?
Nach einer Analyse der bestehenden Plattform arbeitete das dreiköpfige Unum Team in verschiedenen Sprints am Projekt:
- Prüfung und Programmierung der Schnittstellen zum Backend
- Gestaltung des User Interfaces
- Umsetzung / Programmierung der Home-Seite und der nachfolgenden Themenseiten
- Überarbeitung der Textfelder in vier Sprachen
- Vereinfachung der Strukturen und Funktionen
Resultat
Bessere Benutzerfreundlichkeit, attraktiveres User Interface – mehr Freude beim Arbeiten!
www.video.zem.ch
Vorher / Nachher